Browser Properties Overview
This command property consists of two sections: Browser settings and Browser response capture. It specifies the various types of browsers (dynamic and Static) that can be used to run an agent and indicates the web browser in which a new web page should be loaded. Users have different options available to them, including the ability to capture the URL, request, headers, cookies, and more under the browser response setting section. This information can be utilized later in action results. The below figure depicts the browser properties
Browser settings :
Target : This setting specifies where the new web page will load in the browser. By default, it opens in a new browser window. By default, it opens in a new browser window and the option is set to Default.
Listed below are the different options available under Target dropdown:
Default: This setting attempts to automatically configure the most suitable option for loading content. Typically, it defaults to opening a new browser window or tab when following a link
Current: This setting specifies that a web page should be loaded in the same browser window. By using this option, users can seamlessly transition to new content without opening additional tabs.
Parent: This setting specifies that a web page should be loaded in the parent browser window. This means that the link command will be executed in the same window where the parent command was executed, ensuring continuity in the browsing experience
New: This setting specifies that a web page should be loaded in the new browser tab.
Popup: This setting indicates that a web page should be loaded in a popup window. By selecting this option, users can open additional content in a separate, smaller window that overlays the current one. This is useful for capturing the supplementary information, forms, or notifications without disrupting the main browser. Using popups keeps the primary page accessible while users interact with the new content.
Async: When using the "Async" option, a new browser instance is created that operates independently from the parent browser. This means the parent browser does not wait for the async browser to finish its tasks. The two browsers run in parallel, allowing for faster execution in workflows where the result of the async browser is not required immediately by the parent browser.
Browser Type: This setting specifies the type of web browser that will be used to load new content. By selecting a specific browser type, users can optimize their experience based on compatibility and performance, ensuring that content is rendered correctly and efficiently. By default, the option is set to "Default".
Ø Dynamic: A fully interactive browser that seamlessly executes scripts and renders styles, providing the complete functionality you'd experience during regular web browsing. It first loads the web page into a browser, where the page is parsed, rendered, and any JavaScript is executed. This makes the execution time of agents slow in Dynamic as compared to Static. By default, this property is set to Dynamic.
Ø Static: A lightweight browser that loads only specified file types, such as HTML or JSON, without executing JavaScript, resulting in faster performance. The HTML parser processes web pages without a web browser, completely ignoring JavaScript, which allows for much quicker execution than a standard browser. Similarly, the JSON parser efficiently handles only text-based content, making it ideal for retrieving data through HTTP APIs in JSON format. However, this approach may not function properly on websites reliant on JavaScript. In Sequentum Cloud Static mode, the system automatically selects the most appropriate browser for your agent to optimize performance.
Rotate proxy: When enabled, this option rotates proxies before loading each link/URL, ensuring that every request uses a different proxy. This improves anonymity and reduces the chances of getting blocked. By default, the checkbox is unchecked.
Clear cookies and JavaScript storage: When enabled, this option clears cookies and local storage before a session, preventing stored data from previous sessions from influencing the current one. This enhances privacy and ensures a fresh start for each session. By default, the checkbox is unchecked.
Ignore error codes if content is received, except for not found errors :This option allows the system to ignore incorrect status codes as long as the server returns content. It ensures that valid data is captured even if the website returns improper codes. By default, the checkbox is checked.
Ignore not found error codes if content is received:
When enabled, this option ignores "Not Found" error codes (such as HTTP 404) if the response still contains content. This can be useful in cases where the server returns a 404 status but includes a valid response body that you still want to process. By default, this option is unchecked, meaning such error codes will not be ignored even if content is received.
Random delay before action : When you select the "Random Delay Before Action" option, two additional fields appear: Minimum Delay and Maximum Delay, each pre-filled with default values. The system will then wait for a random delay before taking action, with a default minimum delay of 1000 milliseconds and a maximum delay of 5000 milliseconds. Both of these values are editable, allowing users to customize the settings according to their needs while starting with these default configurations.
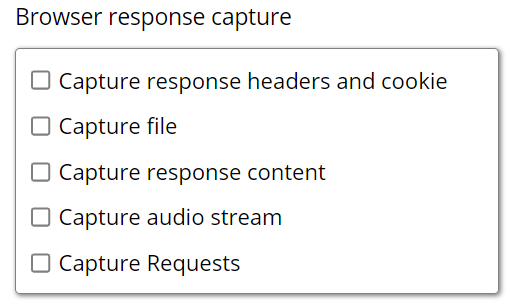
Browser Response Capture:

Capture Response Headers and Cookies: This setting allows users to capture response headers and cookies for later export or use. When the checkbox is enabled, it retains important data from web responses, which can be useful for analysis and debugging. This functionality enhances the ability to track interactions effectively. By default, this checkbox is unchecked.
Capture File: This setting allows the user to capture response files for export or further use. When the checkbox is enabled, it captures the complete response files for later analysis or reference. If the checkbox is not selected, the response files will not be captured. By default, this checkbox is unchecked.
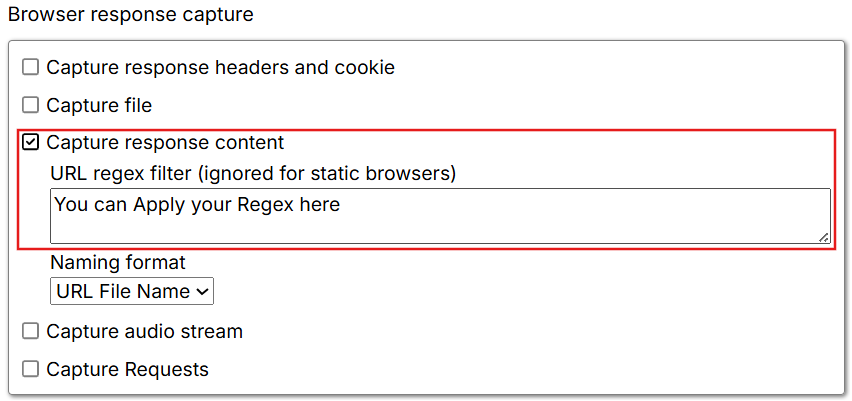
Capture Response Content: This setting allows users to capture the response content (as text) for export or future use. When the checkbox is checked, it enables the capture of content, requiring users to enter a RegEx filter to specify the exact information to be captured. This feature is particularly useful for extracting specific details from responses for later analysis or reference. By default, this checkbox is unchecked, and the option is disabled until the necessary filter is provided.

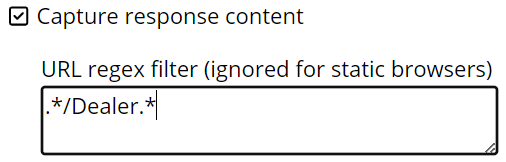
Example ->
.*/Dealer.* regex will capture the response that URL contains the substring "/Dealer" anywhere within it, with any characters before and after it.

Naming Format controls how the captured response content is saved and named. This helps organize multiple response files clearly during data extraction or debugging.

URL File Name: Saves the response content using the last segment of the request URL as the file name. Useful when the URL structure includes meaningful identifiers, helping you recognize what the response is related to.
Sequential: Saves each response content with a numbered file name like
1.html,2.html, etc.
Ideal when URLs are dynamic or do not provide meaningful naming, ensuring each saved response is unique and ordered.
Capture Audio Stream: This setting allows users to record audio streams for various purposes. When the checkbox is checked, it enables audio capture in two formats: WAV and MP3. Additionally, there is an optional feature to complete the recording after a designated period of silence, providing greater control over the captured content. By utilizing this setting, users can effectively capture the desired audio while minimizing unnecessary background noise. By default, this checkbox is unchecked.
Capture Requests: This option enables users to specify regex patterns to filter and capture specific requests. When enabled, it enhances tracking by focusing on relevant data for easier analysis. This setting is unchecked by default.
Dynamic browser settings :
This setting manages how the Dynamic browser loads URLs, including setting wait times for browser activities. It allows users to block specific URL requests with regular expressions and customize image and style loading settings, optimizing performance and appearance for a smoother browsing experience.
Wait Settings: This feature determines how long the web page should wait for all ongoing browser activities to finish before proceeding. By default, the setting is configured to "Wait For Local Content", ensuring that the page fully loads any locally stored resources before moving forward.
Wait for Local Content: This property instructs the browser to pause and wait for the web selections and URLs specified by the user to load completely. This setting is particularly useful in scenarios where loading times may vary, helping to create a more seamless browsing experience.
Wait for Main Page Load Only: This property directs the browser to pause and wait for the specified main page to load completely. By utilizing this setting, users ensure that the designated page is fully rendered before proceeding.
Wait for All Content: This setting determines whether the command should wait for the entire page, including dynamically loaded Ajax content, to finish loading in the browser or not. By enabling this option, users ensure that all elements of the page are fully loaded before moving forward.
Wait for Async Loaded Content: This setting specifies whether the browser should pause and wait for all asynchronously loaded content to finish loading or not. By enabling this option, users can ensure that elements such as images, scripts or data fetched via Ajax are fully loaded before proceeding.
No Wait: This setting specifies that the command should not wait for the full page to load. By selecting this option, users allow the process to continue immediately, even if some elements or resources have not yet finished loading.
Load Images: This property determines whether images are loaded and displayed in the web browser or not. It's important to note that an agent can still capture images even if they are not visible. Disabling image downloads can improve the agent's performance by reducing loading times. This setting applies only when the Default browser type is set to Dynamic. By default, it is configured to "Default".
There are three options available under Load Images :
Default: This option is selected by default. It will determine the load images based on the choice specified in the agent settings. In other words, the option chosen in the agent settings will serve as the default for load images in the link command.
Yes: This setting allows images to load in the browser, enabling them to be displayed as part of the web page. By selecting this option, users ensure that the visual content is fully visible. This configuration is particularly useful for agents where images play a crucial role in conveying information or engaging users.
No: This setting prevents images from loading in the browser, meaning they will not be displayed on the web page. By selecting this option, users can improve loading times and overall performance, especially in scenarios where images are not essential for the user. This can be particularly useful for reducing bandwidth usage or speeding up page loading time with content-heavy pages.
Load Styles: This property specifies when style sheets (CSS) are downloaded by the web browser. It also applies to the HTML static parser in design mode, providing users with precise control over the timing of style loading. This feature is especially beneficial in dynamic browsing environments, as it helps optimize content loading and enhances overall performance. By default, this property is set to "Default”.
There are three options available under Load Styles :-
Default: This option is selected by default. It will determine the load styles based on the choice specified in the agent settings. In other words, the option chosen in the agent settings will serve as the default for load styles in the link command.
Yes: This setting allows style sheets (CSS) to load in the browser, ensuring that the visual design and layout of web pages are properly rendered. By enabling this option, users can ensure that all styling elements are visible and functional, maintaining the intended aesthetic and usability of the site. This is particularly important for Websites where design plays a crucial role in displaying data.
No: This setting prevents style sheets (CSS) from loading in the browser, meaning that the visual design and layout of web pages will not be applied. By selecting this option, users can improve loading times and overall performance, especially in scenarios where styling is not essential. This can lead to a more basic display of content, which may be suitable for certain websites or environments where speed is prioritized over visual appearance.
Block Ads: This property prevents the web page from loading content from known ad servers, such as 'http://ad.doubleclick.net ' By doing so, it can slightly improve page loading speeds and enhance processing efficiency. This feature also helps create a cleaner browsing experience by reducing distractions from advertisements. By default, this property is set to "Default".
Default: This option is selected by default. It will determine the Block Ads settings based on the choice specified in the agent settings. In other words, the option chosen in the agent settings will serve as the default for Block Ads in the link command.
Yes: This setting blocks advertisements from loading in the browser. By enabling this option, users can prevent ads from displaying on web pages, resulting in a cleaner and more focused browsing experience. This can also lead to improved loading times and reduced clutter, making it easier to access the desired content.
No: This setting allows advertisements to load in the browser. By keeping this option enabled, users will see ads displayed on web pages, which can contribute to a more traditional browsing experience but may also lead to slower loading times and increased visual clutter.
Block requests between actions:
This property controls whether network requests are blocked between automated actions like clicks or typing. Blocking these requests can help reduce interference from background activity, leading to more stable and reliable test execution.By default, this property is set to "Default", which follows the behavior defined in the agent settings.
Default: This option is selected by default. It follows the behavior specified in the agent settings. In other words, the agent’s configuration will determine whether or not requests are blocked between actions in the link command.
Yes: This setting blocks network requests from being made between automated actions (like clicking or typing). Enabling this option helps ensure a more controlled test environment by reducing unexpected changes or background activity that could interfere with test results. It can lead to more stable and reliable test execution.
No: This setting allows all network requests to continue between actions without blocking. While this may reflect a more natural browsing behavior, it can introduce variability in tests due to ongoing background activity or page updates.
Block URLs: This feature allows you to use regular expressions to block specific requests from your server. By filtering out unwanted URLs with harmful content or risky file types, you enhance your agent's security, ensuring only legitimate requests are processed and mitigating potential threats. By default, the textbox for entering regex is empty.
Dynamic browser timeouts:
This feature allows you to adjust timeout settings based on current system conditions or user behavior. Instead of relying on static timeout values, dynamic timeouts can respond to varying page loads, agents performance. By implementing this approach, you can enhance agents optimization by reducing unnecessary delays while maintaining optimal resource management and system responsiveness. This flexibility is crucial for websites that require fluctuating demands.
Timeouts: This feature categorizes timeout settings into five distinct levels: Default, Short, Normal, Long, Very Long, and Custom. Each level addresses different needs, ensuring optimal performance of agents. By default, the value is set to Default.
Each one of the available options present in timeouts is described below:
Default: It will wait for the duration specified by default in the options listed.
Short: Ideal for quick interactions, minimizing wait times and enhancing user satisfaction.
Normal: Suitable for standard requests, balancing responsiveness with processing needs for typical tasks.
Long: Designed for operations that may take extra time, such as complex data loading or processing.
Very Long: For tasks requiring extended durations such as large uploads, ensuring user sessions remain active.
Custom: Allows users to define specific timeout duration values tailored to unique scenarios, providing flexibility to meet specific website requirements.
Page Load Timeout (seconds): This setting specifies the maximum time allowed for a web page to fully load. If the page does not load within this duration, the request is aborted, preventing users from experiencing long wait times. The default value is set to 15 seconds.
Page Initialization Timeout (seconds): This defines the time allowed for the initial setup of the page, during which scripts and resources are loaded. Exceeding this timeout may indicate loading issues, triggering error messages or retries. The default value is set to 5 seconds.
Async Timeout (seconds): This timeout governs how long the system will wait for asynchronous operations, such as API calls or data fetching. If these operations do not complete in the allotted time, they are considered failed, maintaining agent responsiveness. The default value is set to 5 seconds.
Discover Activity Timeout (seconds): This setting determines the maximum time for the system to search for specific activities or resources within the agent. A shorter timeout helps quickly identify discovery issues, allowing for faster user feedback. The default value is set to 1 seconds.
Discover First Activity Timeout (seconds): Focused on the initial interaction, this timeout measures how long the system will wait to find the first activity when a user engages with the agent. This ensures quick access to key functionalities. The default value is set to 2 seconds.
Parse HTML Timeout (seconds): This timeout dictates how long the system will wait while parsing the HTML content of a page. A reasonable duration helps manage delays in content rendering, enhancing user experience. The default value is set to 3 seconds.
By carefully configuring these timeout settings, you can enhance agent performance and overall agents efficiency. Each timeout is crucial for ensuring timely responses while effectively managing potential delays, resulting in a smoother and more reliable data scraping.
Static browser settings :
Static browser settings controls the behavior and appearance of a web browser. Key configurations include page load timeout (default 15 seconds), character encoding (e.g., UTF-8).These settings ensure a consistent and user-friendly browsing experience.
Page load timeout: The page load timeout (in seconds) specifies the maximum duration the browser will wait for a page to load before generating an error. A common default value is 15 seconds. Adjusting this timeout can help manage loading of websites, particularly for sites that may take longer to respond.
Fixed Encoding: This setting allows you to choose the character encoding for your web pages which is essential for displaying text correctly. The default encoding is UTF-8, known for supporting a wide variety of characters and languages. However, you can select other encodings, such as ASCII or ISO-8859-1, based on your needs. Choosing the right encoding is vital to ensure accurate representation of text especially when using special characters or symbols.
