Nested Text Overview
While the Sequentum Agent Editor provides a beautiful low-code UI, there is always an Agent file that is created by the UI on the back end of the system. The Agent Editor allows for advanced users to manually edit this file via the Text view. The Agent file is written in the file format NextedText. NestedText is a human readable file format for structured data. It allows users to quickly read and write an Agent without being drowned in verbose file structure properties like XML or JSON.
Writing Nested Text
Introduction
The NestedText View is designed to allow users to create easy-to-read scripts with as little text as possible. If a user wanted to write a quick Agent that launched a browser and navigated to Google it would only take three lines of code.
Agent: Load Google
Commands: URL
Input: https://google.comSimplification
In an effort to make the the Agent files easier to read and write, the Agent parser uses a number of conventions to reduce the amount of nested text required to configure an agent.
Long Text
The character '>' is used in Nested Text to denote text that spans multiple lines.
CSV:
>URL
>https://training.sequentum.com/productstoscrape/category_html_json
>https://training.sequentum.com/productsTo make it easier to copy/paste long text into an agent, the '>' character can be specified as the property value and all following lines with higher indentation will then be recognized as one piece of text, including empty lines that only contains the indentation.
The following configuration fragment is equivalent to the configuration above.
CSV:>
URL
https://training.sequentum.com/productstoscrape/category_html_json
https://training.sequentum.com/productsLists with a Single Element
A list with a single element can be specified as a single property value. The following two configuration fragments are equivalent.
Paths:
- //div/p[10]Paths: //div/p[10]Default Values
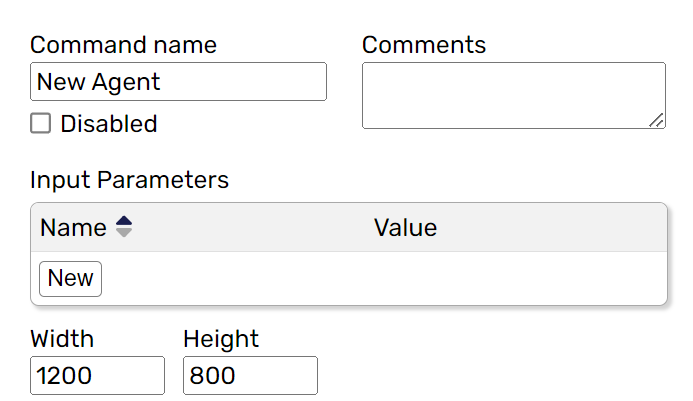
The Agent Editor will not write command properties that contain default values. For example, when a new Agent is created, the editor UI will show a default height and width of 1200x800.

However the Text View of the Agent does not contain these properties.
Agent: New Agent
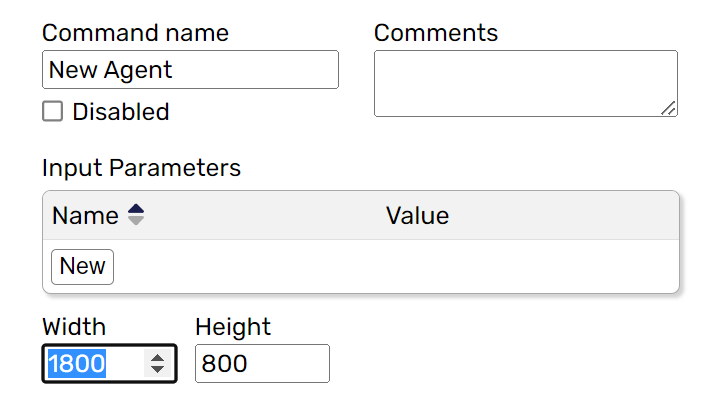
Commands: If you change the width to 1800 on the UI then the Text View will contain a property for the new non-default width but it will still not contain a property for the height.

Agent: New Agent
Dynamic Browsers:
Width: 1800
Commands: Default Properties
Many configuration objects have a single important property that nearly always needs to be set and may often be the only property that is set. Many configuration objects therefore have a default property which value can be specified directly on the object property. For example, the default property of the Select object is Paths so the following two configuration fragments are equivalent.
Select:
Paths: //div/p[10]Select: //div/p[10]The default property on all command objects is Name so the following two configuration fragments are equivalent.
Data List:
Name: My Data ListData List: My Data ListDefault properties can be chained. The following two configuration fragments are equivalent because Select is the default property of the Extract object and Paths is the default property of the Select object.
Extract:
Select:
Paths:
- //div/p[10]Extract: //div/p[10]An object may have a secondary default property which value can be specified directly on the object property if the primary default property is already specified explicitly. The following two configuration fragments are equivalent because the primary default property on the Extract object is Select and the secondary default property is Attribute.
Extract:
Attribute: HTML
Select:
- //div[@class='pageContent']/div/div[2]/div/a
- //div[@class='pageContent']/div/div[2]/div[2]/aExtract: HTML
Select:
- //div[@class='pageContent']/div/div[2]/div/a
- //div[@class='pageContent']/div/div[2]/div[2]/aInferred Properties
Sometimes a property can be inferred by the use of other properties. For example, an Input object can have one of four different types of data sources and the type is specified by the Data Source property.
Input:
Data Source: Agent Parameter
Agent Parameter: My Test ParameterThe Agent Parameter property is only relevant when the data source Agent Parameter is selected so by setting the Agent Parameter property, the Data Source property can be removed because it can be inferred.
Input:
Agent Parameter: My Test ParameterThe following two configuration fragments are equivalent because the Data Source property value is inferred and the Static Value property is the default property on the Input object.
Input:
Data Source: Static Value
Static Value: https://training.sequentum.com/Input: https://training.sequentum.com/Reducing Object Depth
Sometimes the object depth to a commonly used property can be quite deep to allow for configuration of related but sometimes rarely used properties. If an object property makes logical sense on its own and it does not conflict with properties on its parent objects, it can be specified directly on a parent object. For example, the following two configurations are equivalent.
Agent: My Agent
Browsers:
Static Browsers: 15Agent: My Agent
Static Browsers: 15