Sequentum Cloud Editor UI
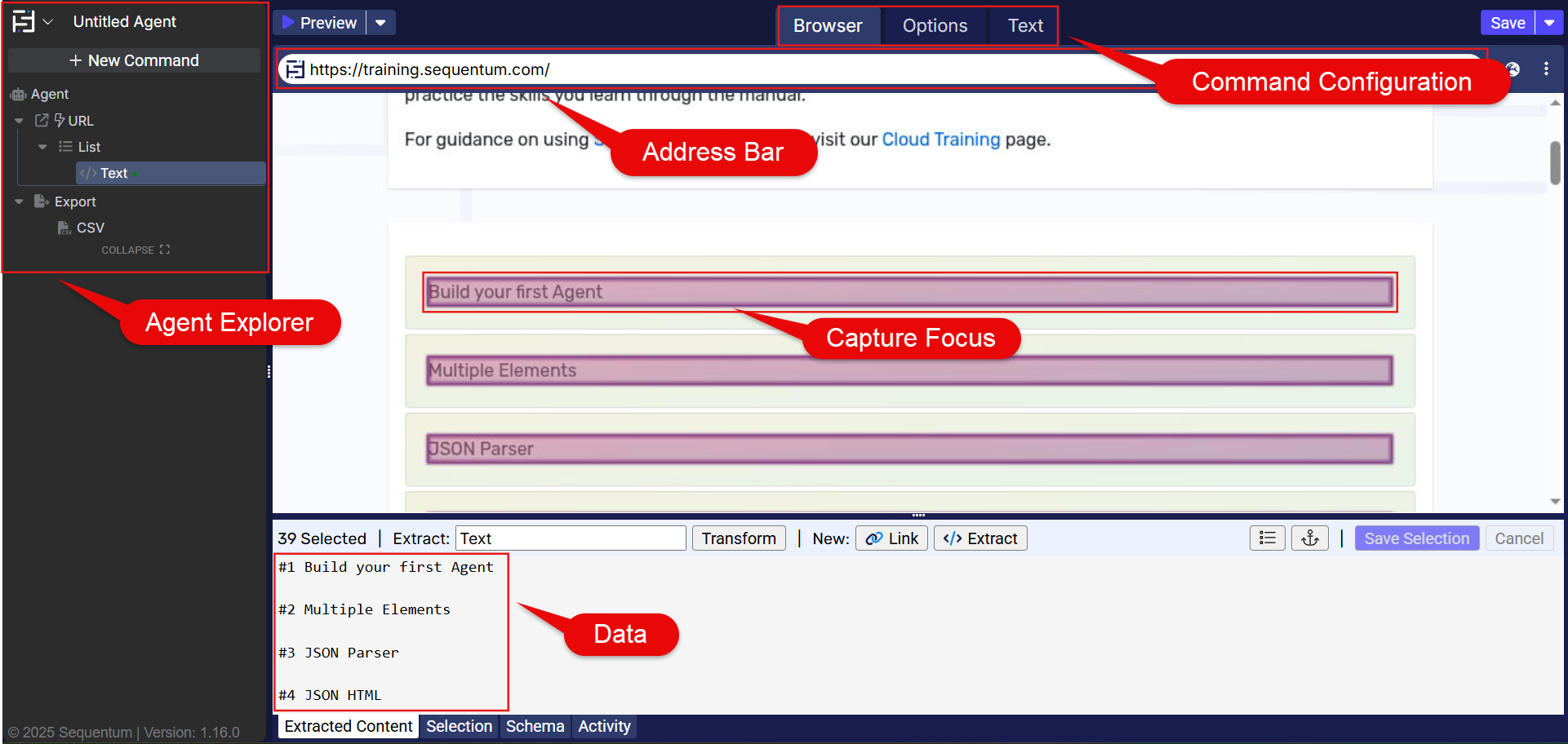
The Sequentum Cloud Editor enables you to see your web data extraction agent as you build it. Below is a screenshot of the Home screen window in the Sequentum Cloud Editor.

The Editor allows you to view webpages while customizing every action the Agent executes. It contains an intelligent display of all created commands, a browser pane to view webpages with powerful point and click functionality for command creation, and extensive customizability for the advanced user.

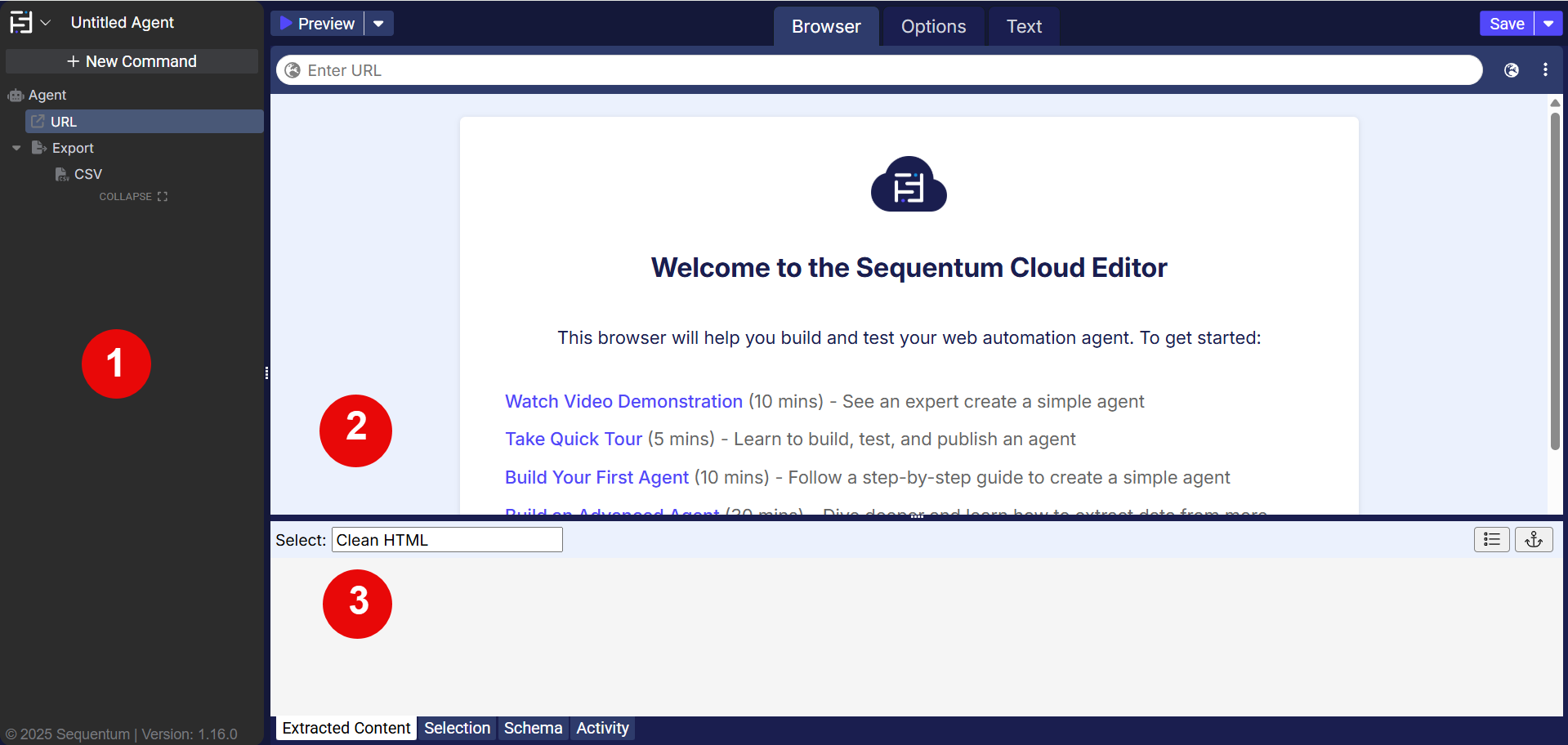
This is the Editor screen. It consists of three primary panes and a few menu bars.
Agent Explorer
Agent Editor
Command Configuration
Agent Explorer
This first pane, the “Agent Explorer” provides a high level view of the Agent’s flow. It displays the commands in order of execution so you can quickly see what the agent is doing and how the commands interact. It also allows you to quickly navigate through the agent by quickly executing and adding commands.
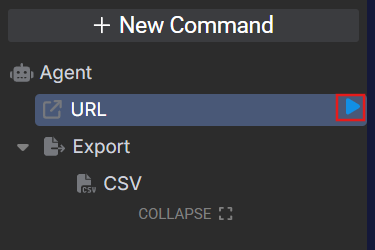
To execute a command, simply click on the play icon of the command. This will open the Editor window to the page containing the command and then execute it.

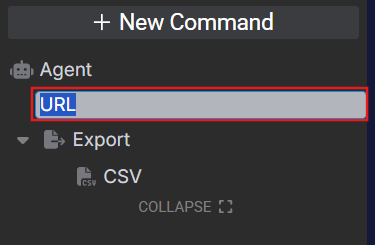
To edit a command simply click the text in the Agent Explorer. Clicking again will allow you to rename the command.

To add a new command simply click on the command you would like to add, and it will create a new one at the end of the flow. Alternatively, you can drag the command from the menu to exactly where you would like it to be in the Agent’s flow.
You can drag to reorder any command at any time.
To remove a command, simply drag and release it into the the trash area, or click delete while it is selected.
Agent Editor
This is the central area for creating and configuring the commands and actions of the agent. At the top right you’ll find a quick and convenient way to toggle between different agent views. Each of these three views are represented by an icon. Details on each of these views can be found below.
Icon | View |
|---|---|
 | This is the Browser view [link to browser section], where you can navigate through and create commands in dynamic webpages and documents. |
 | This is the configuration view, which allows you to fine tune the details and behaviours of each command. |
 | This is is the text editor view. It allows you to view and edit the Agent as code. Intended for advanced users. |
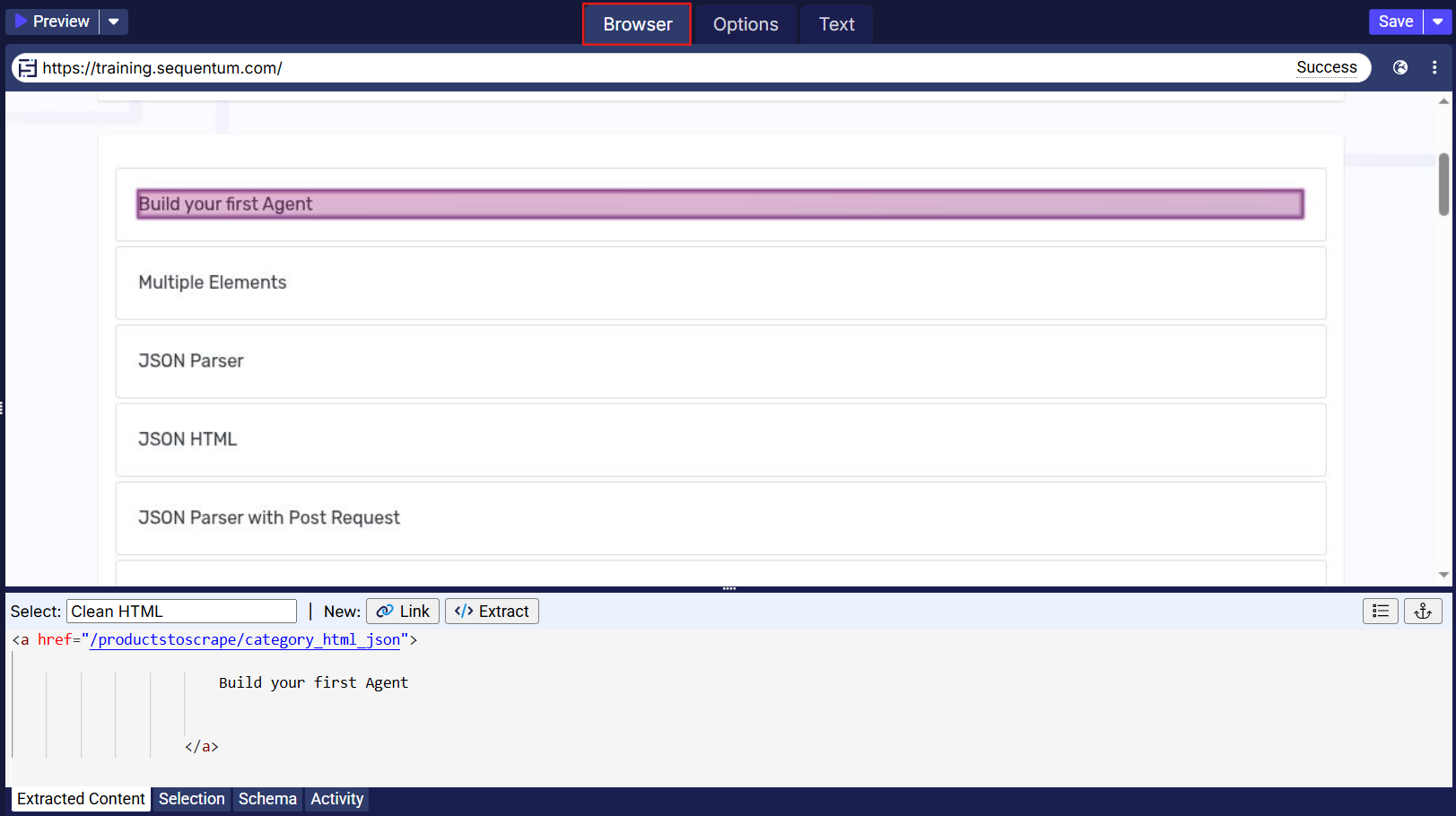
Browser View

You’ll see that the Editor side is divided into two panes. The top half displays the webpage or document you are interacting with. The bottom half shows the details of your current selection. You can navigate through the tabs at the bottom to find additional information about the webpage and processes.
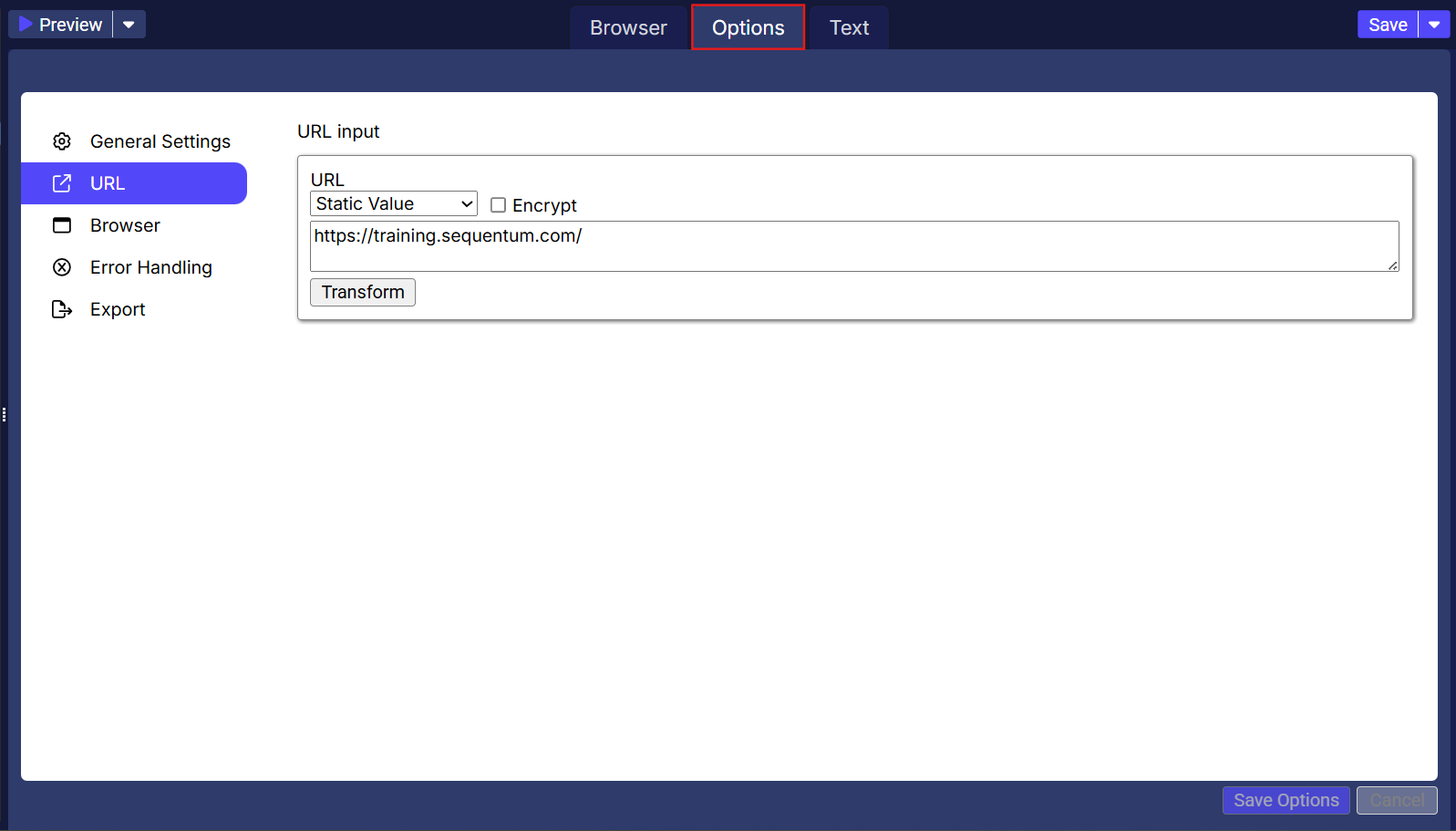
Options View

In the ‘Options’ View, you can customize the commands by assigning a command name and adjusting several essential properties. This tab enables you to define how the command will operate within your agent, including its display name, execution triggers, and any necessary actions that should be taken when the command is invoked.
You also have the flexibility to fine-tune settings such as the command’s visibility, enabling or disabling specific actions, and configuring various properties associated with the command. By leveraging these features, you can tailor the command to meet your specific operational requirements, ensuring that it functions optimally. This level of customization allows you to enhance the agent's performance.
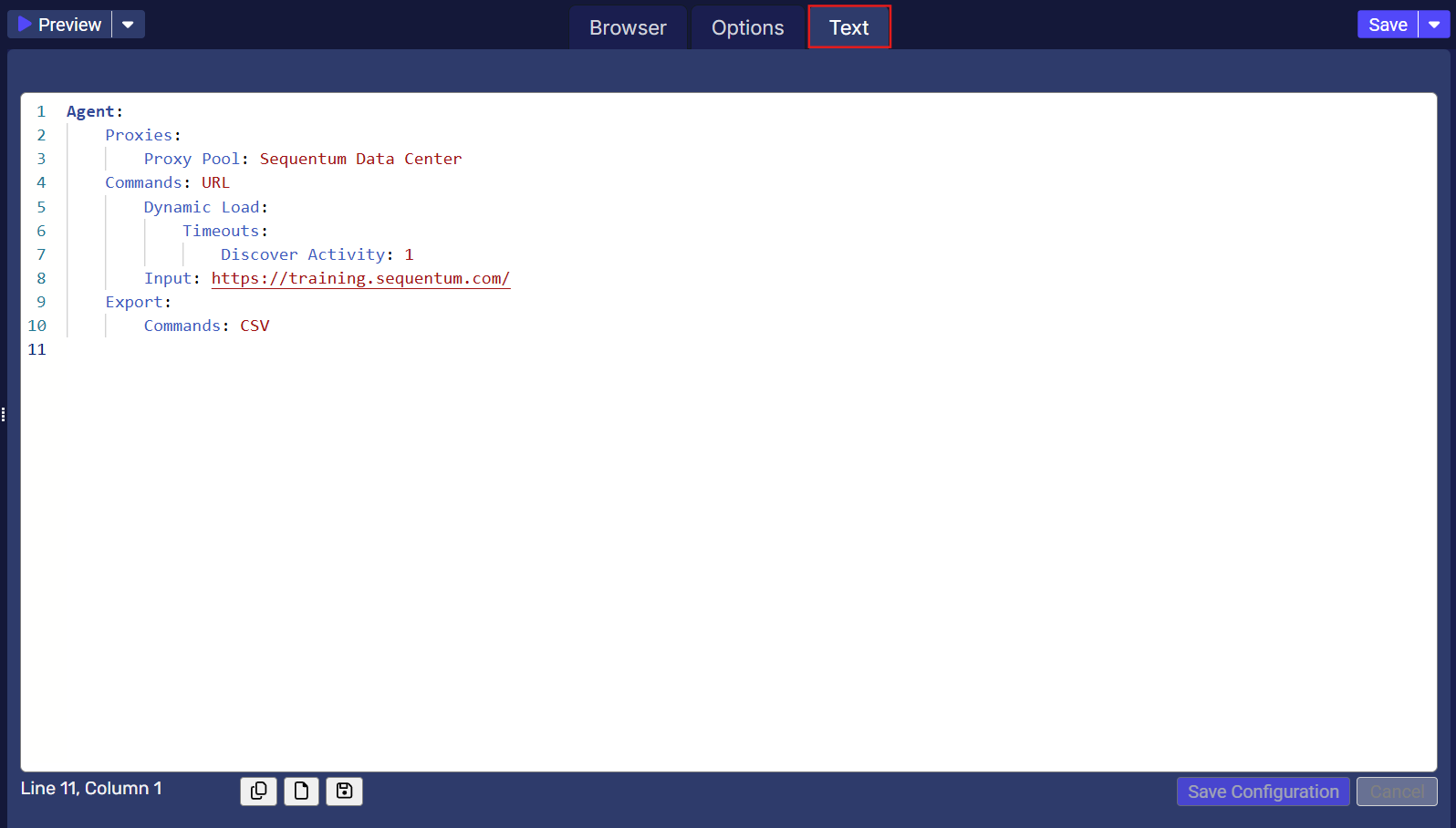
Text Editor View

The ‘Text Editor View’ allows you to navigate to the section of the agent where the flow of commands is presented in a clear and readable format. This view provides access to the complete text of the agent, enabling you to precisely identify the specific command within the overall structure.
With this feature, you can thoroughly analyse the details of the agent. The ‘Text Editor View’ is especially useful for reviewing the agent structure. This functionality empowers you to enhance the agent's performance and improves your ability to customize its behaviour to meet specific requirements regarding both the commands and the agent itself. Whether you are adding new commands or refining existing ones, the ‘Text Editor View’ offers the necessary overview for effective management and optimization of your commands and the agent.
