Open Page Command
The open page command opens a new page either in HTML or JSON format based on the content parsed from an input source.
The input source can either be a PDF, Excel or a CSV file. The content from these sources will automatically be converted to HTML.
The Open Page command is located under the Browser section in the New Command palette (refer the below snapshot)
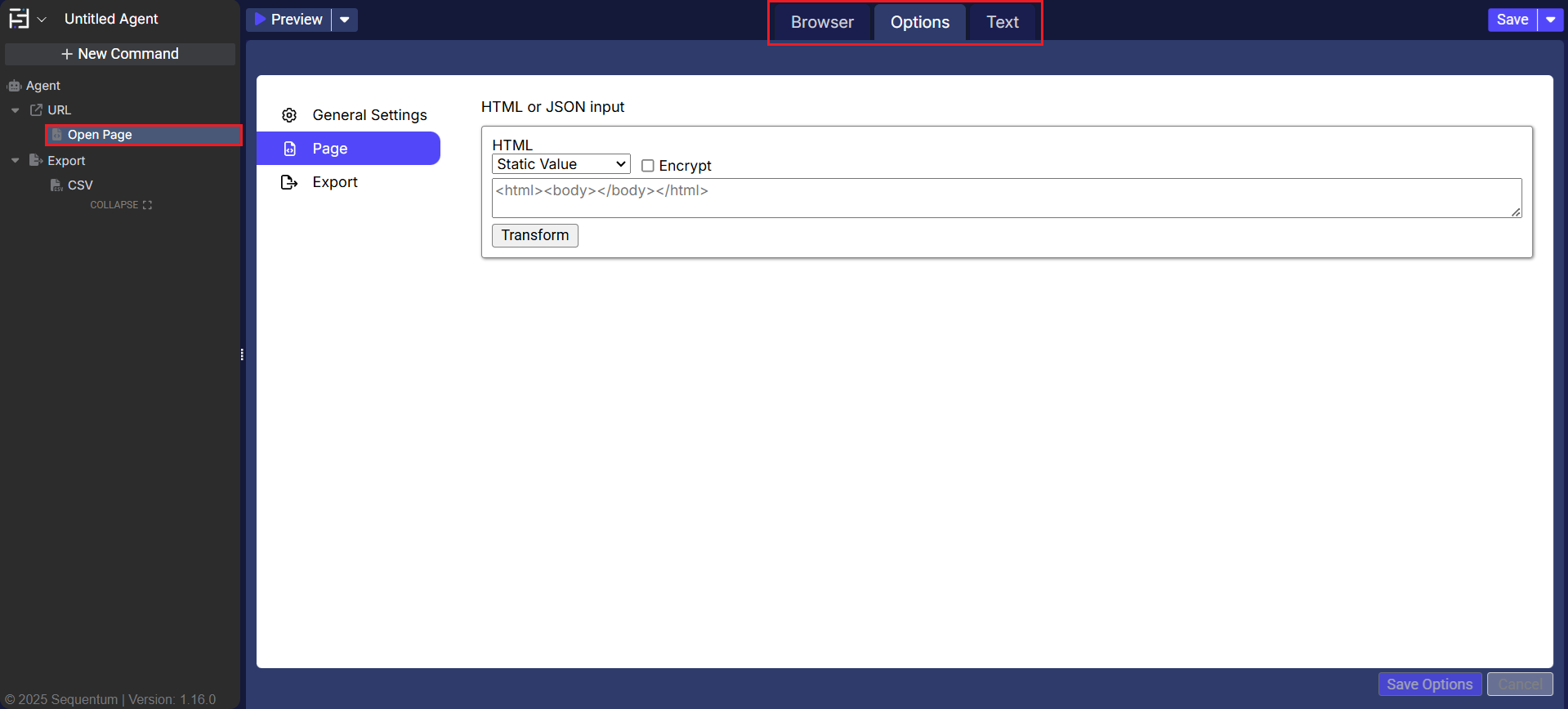
In order to make the optimum use of the Open Page command, we can configure the options as shown in the below screenshot, as per the user requirement.
Command Configuration
The configuration screen for the Open Page command has three tabs viz. Browser, Options and Text. Use the ‘Browser’ tab to view transformed content. Use the ‘Options’ tab to set the command name and other command properties. Use the ‘Text’ tab to navigate to the text of the agent where the command part is present.

Command Properties
On the Options tab of the command, we have three options:
General Settings
Page
Export

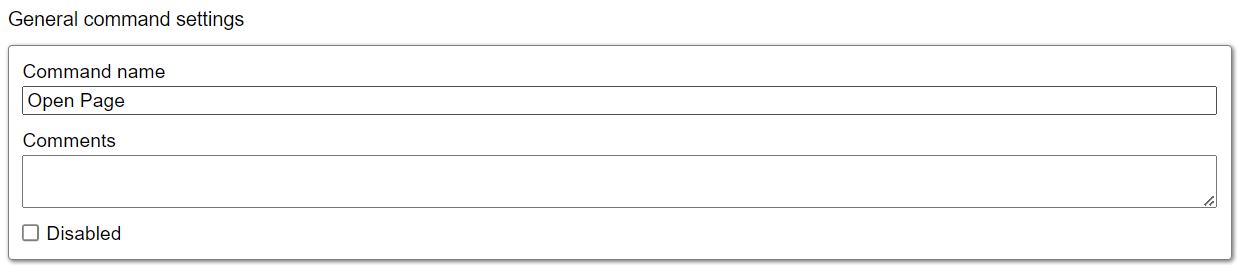
General Settings → General Command Settings
This section allows users to customize the command with the following properties:

Command name: This property specifies the name of the command.
Comments: Provides a field for entering metadata or a brief description regarding the command. These annotations are used internally to provide context for developers or team members. Comments are not part of the exported data and are only used for documentation purposes within the configuration.
Disabled: This checkbox allows the user to disable the command. When checked, the command is ignored during execution. By default, it is unchecked.
Page → HTML or JSON input
The HTML or JSON input section allows users to define the source from which content will be incorporated into the HTML page. The available input options are as follows:
HTML : This dropdown allows users to choose the source from which content is incorporated into HTML. It offers several options for dynamic or static content loading into a new HTML page.
Data List - Use this option to iteratively load the content from an input source, such as a file or manually pass the content for automatic loading into a new HTML page.
Command - Allows content to be loaded from a predefined content command.
Agent Parameter - Loads content directly from an agent parameter.
Action Result - This option parses the AJAX responses from the parent URL or Link command and integrates the content into a new HTML page, allowing dynamic data handling.
Static Value - Enables users to manually input JSON or HTML content to be parsed into a new page using a static parser.
Encrypt: The Encrypt checkbox provides the option to encrypt the HTML or JSON present into the form fields. If selected, the content will be secured using encryption. By default, this checkbox is unchecked, meaning that the input content will be unencrypted unless explicitly chosen by the user.
Script - Use scripting methods to load content based on specific conditions and parse it into a new page.
For example, the following code is in C# to read a file from script by getting the name of the file from the Agent Parameters:
#r System.IO.dll
using System.IO
public string GetData (RunContext context){
var fileName = context.GlobalData.GetString("InputFileName");
var filePath = context.PrivateFiles.GetFile(fileName);
var inputFile = File.ReadAllText(filePath);
return inputFile;
}The following code is in Python to read a file from script by getting the name of the file from the Agent Parameters:
from se_scripting_utils import *
import os
def get_data(context: RunContext):
file_name = context.global_data.get_string("InputFileName")
file_path = context.private_files.get_file(file_name)
with open(file_path, 'r') as input_file:
return input_file.read()Export
Please refer to the “Export” section for more insight.
