Page Action Command
Page Action Command is used to perform a JavaScript action on a web page meanwhile preventing the browser from opening a new page such as a mouse click.
The Page Action command is located under the Action section in the New Command palette (refer the below snapshot)
In order to make the optimum use of the ‘Page Action’ command, we can configure the options as shown in the below screenshot, as per the user requirement.
Command Configuration
The configuration screen for the Page Action command has three tabs viz. Browser, Options, and Text. Use the Browser tab to select command XPath. Use the Options tab to set the command name and other command properties. Use the Text tab to navigate to the text of the agent where the command part is present.
Command Properties
On the ‘Options’ tab of the command, we have five options:
General Settings
Action
Wait for Content
Error Handling
Export

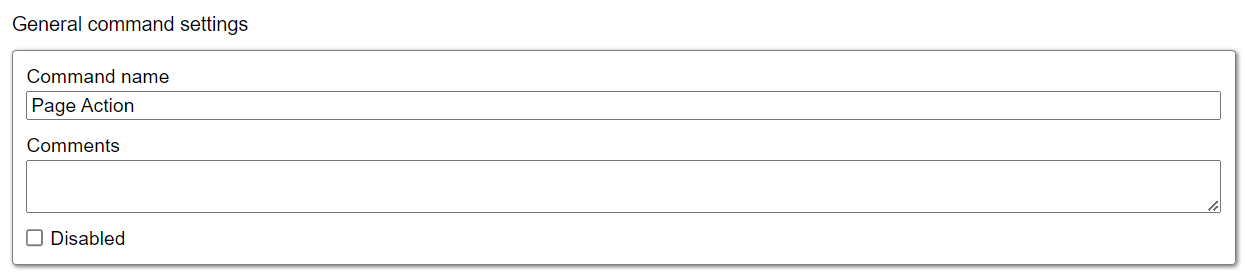
General Settings → General Command Settings
The ‘General command settings’ section is designed for user customization to give the command a desired name, comment to describe in brief about the usability or requirement for the command and the disabled option to not execute this command at all.

Command name: This property specifies the name of the command.
Comments: Provides a field for entering metadata or a brief description regarding the command. These annotations are used internally to provide context for developers or team members. Comments are not part of the exported data and are only used for documentation purposes within the configuration.
Disabled: This checkbox allows the user to disable the command. When checked, the command is ignored during execution. By default, it is unchecked.
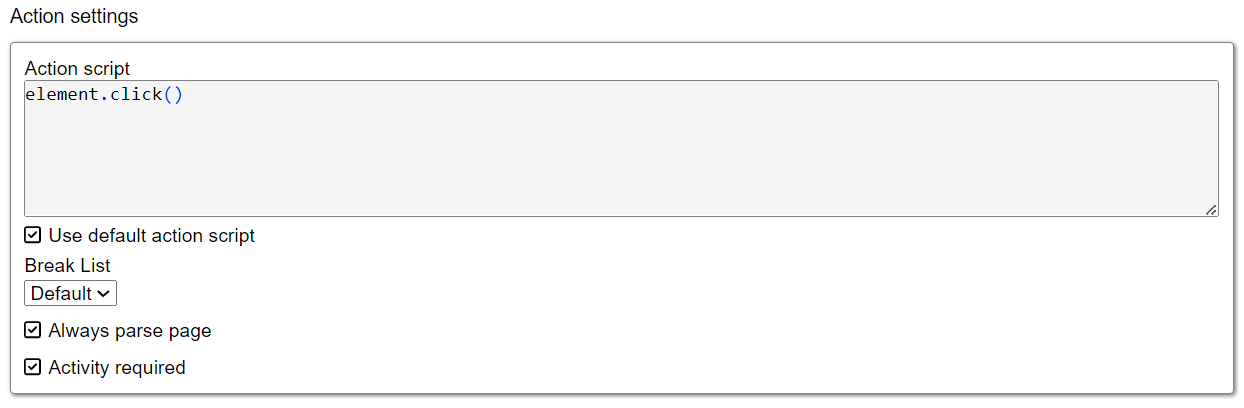
Action → Action settings
The ‘Action settings’ section determines the JavaScript actions to be performed using this command. Default value is ‘element.click()’. The user can also customize the actions after unchecking the ‘Use default action script’.

Action Script: This pane defines the JavaScript actions that will be performed. Based on the selection in the form field, the actions are automatically generated by the command. A user can also manually use JavaScript actions post unchecking the ‘Use default action script’
Use default action Script: This check box determines if the automatically generated action is appropriate for the command or not. If a user wants to input different actions, then the user must uncheck the box and then input the actions in the ‘Action script’ manually.
Break List: Specifies whether the action breaks an HTML area. Actions that load a new page always break HTML areas. Its default value is ‘default’ that can be updated to ‘Yes’ or ‘No’ based on the page load.
Always parse page: The web pages are parsed after every action is executed. The default value is set to ‘True’.
Activity required: Determines if the action must complete a specific task (like loading a page) before proceeding, defaulting to True/Checked.
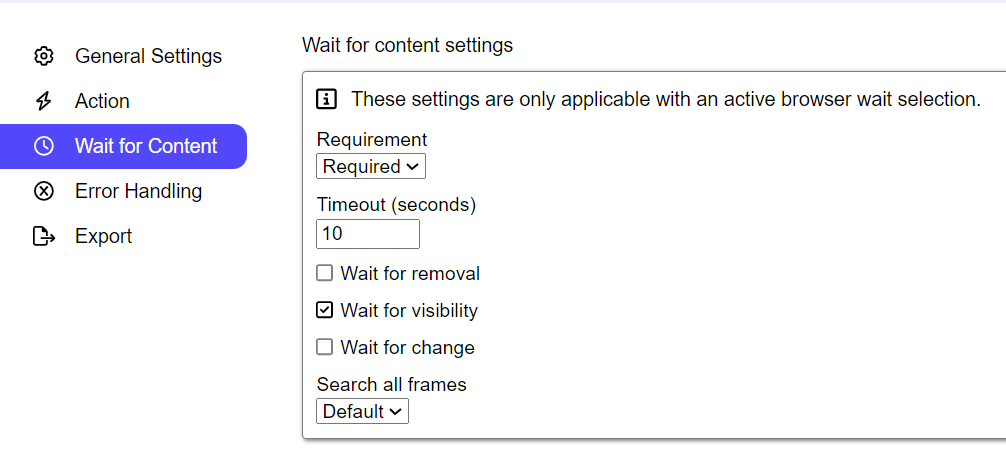
Wait for Content → Wait for content settings :
Wait for Content command can be used to wait for web content to appear on a web page, or to wait for a specific URL to complete loading. When a Wait for Content command is configured to wait for web content, a web element must be selected in the web browser, and the Wait for Content command's parent action command will wait until that web element is available on the web page.
These Wait for Content settings are only effective with an active browser wait selection, meaning they will only function with the current active web browser. The UI of the Wait for Content section also includes a note at the top indicating this requirement, as shown in the screenshot below.

Requirement: This option allows the user to specify their preference for how the command should handle waiting for content to appear or for a specific URL to fully load. From the dropdown menu, you can choose between Required, Optional or No Wait options. The default value is set to Required.
Required: The action command will focus on waiting for content to appear or for a specific URL to fully load. If the content doesn’t appear within the specified Wait for Content Timeout, the command will fail.
Optional: The action command is designed to wait for content to appear or for a specific URL to fully load. The parent action command will not fail if the content doesn’t appear within the specified Wait for Content Timeout.
No Wait: The parent action command is configured to complete as soon as the content appears, without waiting for it to fully load.
Timeout: The default number of seconds to wait between action to complete and page is parsed. The default value is 60 seconds. The user can update it as per his requirements.
Wait for removal: When enabled, this checkbox ensures the command waits until the selected element is removed from the page before continuing. It waits for content to be removed rather than just being present. By default, this option is disabled.
Wait for visibility: This checkbox ensures the command waits until the selected element is visible on the page before moving on to the next step. By default, this option is enabled.
Wait for change: When enabled, this checkbox waits until any change occurs on the page before proceeding to the next step. This option is enabled by default.
Search All Frames: This dropdown menu option specifies whether to wait for all frames on the page to fully load, ensuring that all content across multiple frames is loaded before continuing.
Default: Inherits the setting from the parent command.
Yes: Checks the URL of all frames and monitors all web requests that load content asynchronously.
No: It will check only the selected frames.
Error Handling
Please refer to the “Error Handling” section for more insight.
Export
Please refer to the “Export” section for more insight.
