Action Repeater Command
The Action Repeater command automates the repeating actions such as clicking each button in a list or navigating through several links. It is ideal for tasks that involve repeated interactions with similar elements, continuing the action until no new web elements are detected. This makes it especially useful for tasks like following pagination links, where you need to navigate through multiple pages.
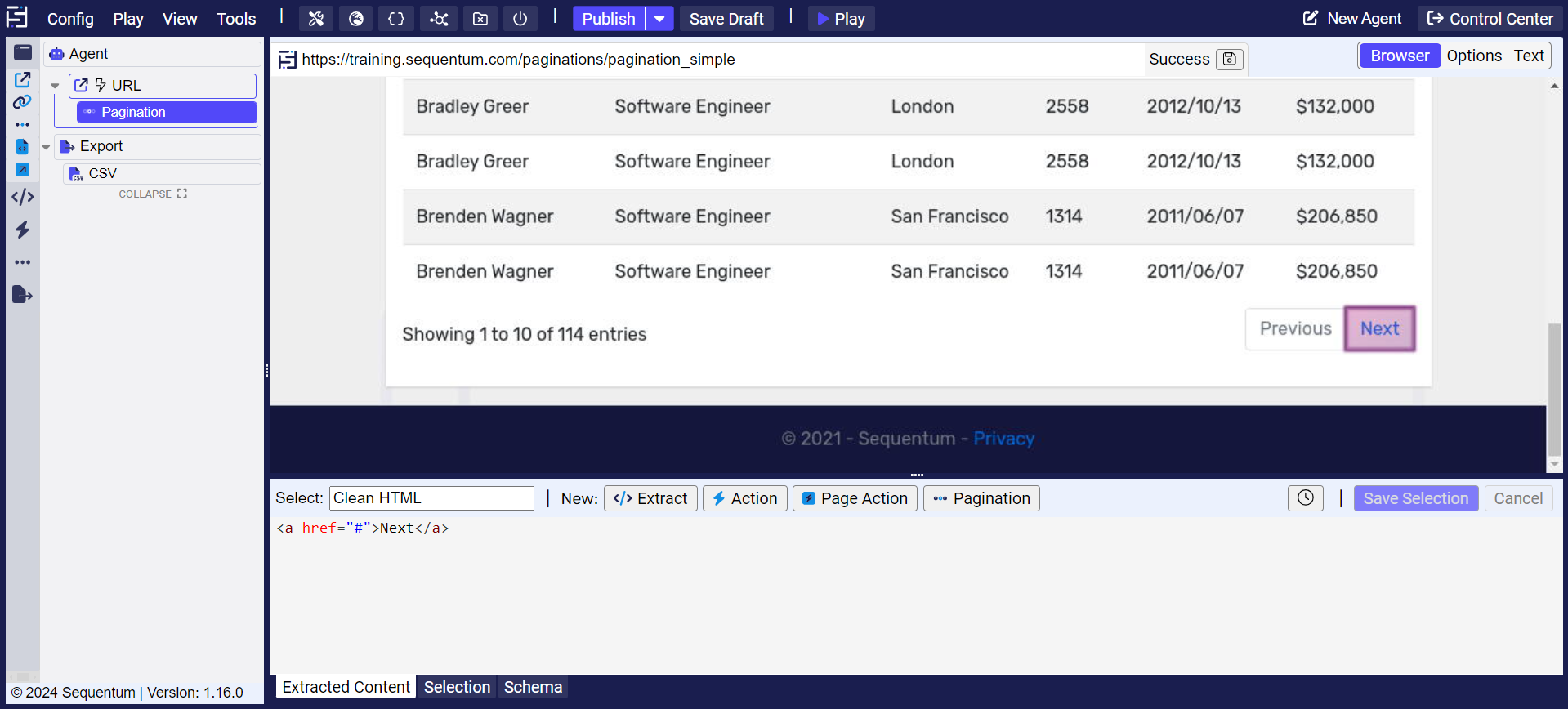
The screenshot below demonstrates a simple example where the Action Repeater command is used.

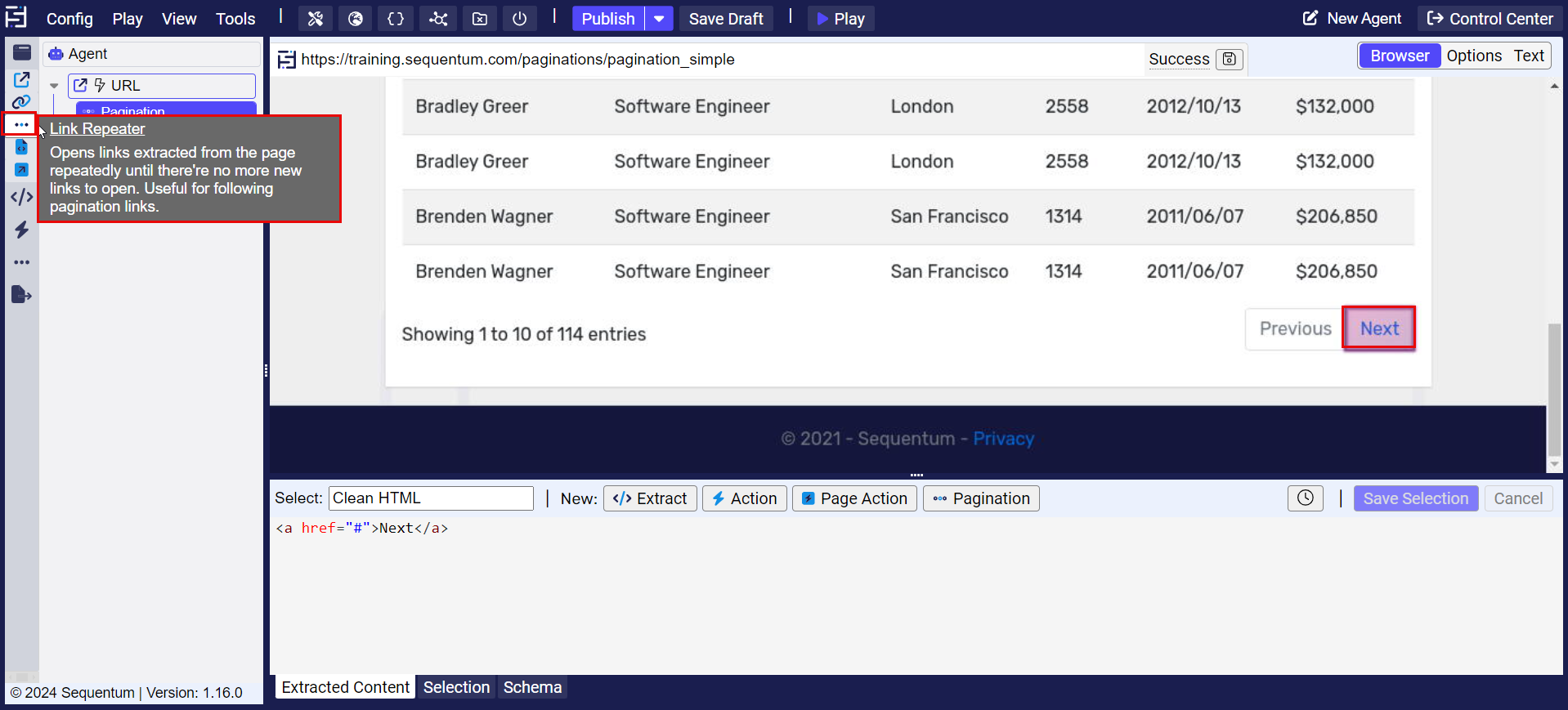
In this case, the Action Repeater is configured to repeatedly click on a web element labelled Next until there are no additional new web elements available. You can access this command under the 'Action' icon within the command palette (refer to the screenshot).

Command Configuration
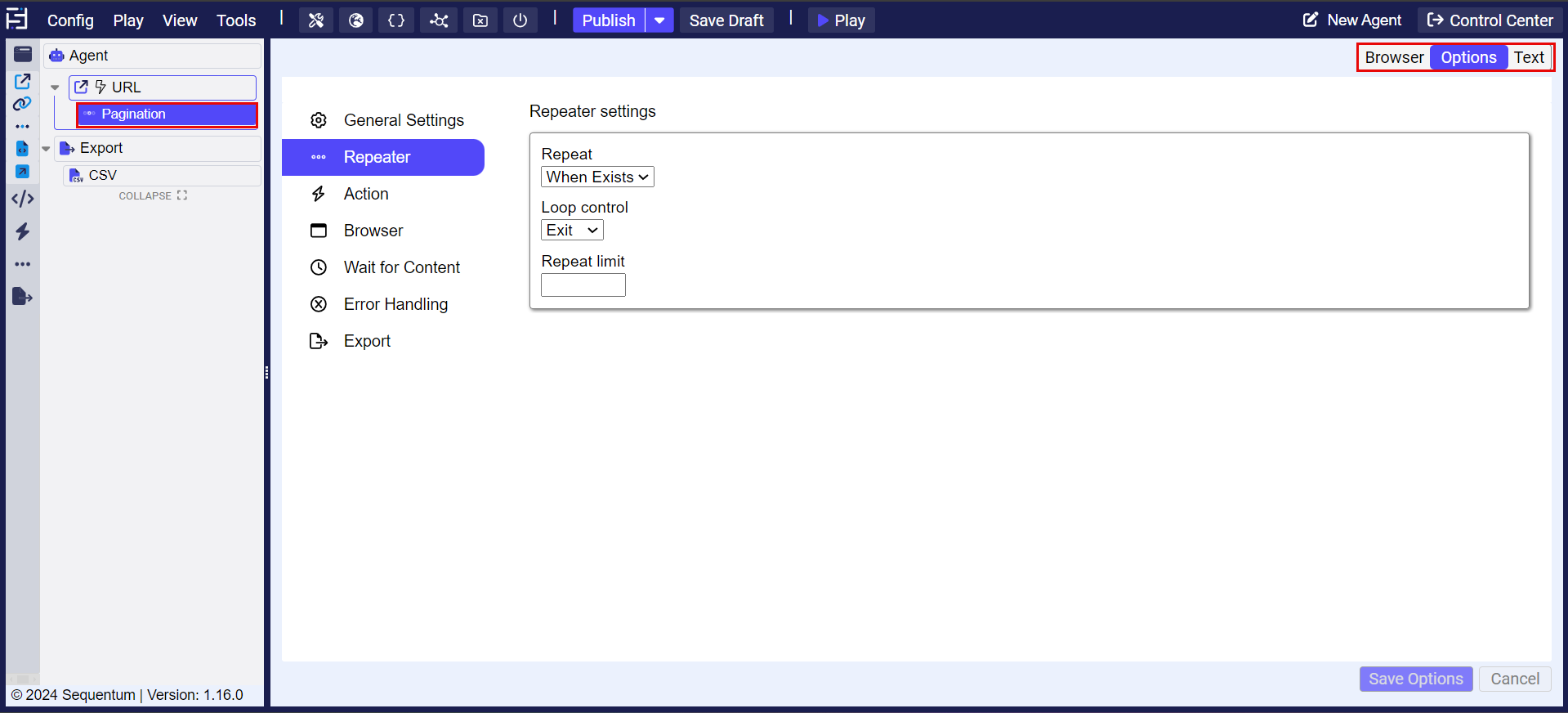
The configuration screen for the URL command has three tabs viz. Browser, Options, and Text. Use the Browser tab to select command XPath and apply selection transformations. Use the ‘Options’ tab to set the command name and other command properties. Use the Text tab to navigate to the text of the agent where the command part is present.

Command Properties
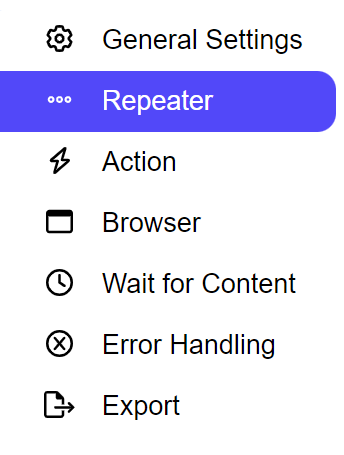
On the Options tab of the command, we have seven options:
General Settings
Repeater
Action
Browser
Wait For Content
Error Handling
Export

General Settings → General Command Settings
The ‘General command settings’ section is designed for user customization to give the command a desired name, comment to describe in brief about the usability or requirement for the command and the disabled option to not execute this command at all.
Command name: This property specifies the name of the command. By default the name is provided as “Action Repeater” but we can also manually change the name and can give any desired name as per the requirement.
Comments: Provides a field for entering metadata or a brief description regarding the command. These annotations are used internally to provide context for developers or team members. Comments are not part of the exported data and are only used for documentation purposes within the configuration.
Disabled: This checkbox allows the user to disable the command. When checked, the command is ignored during execution. By default, it is unchecked.
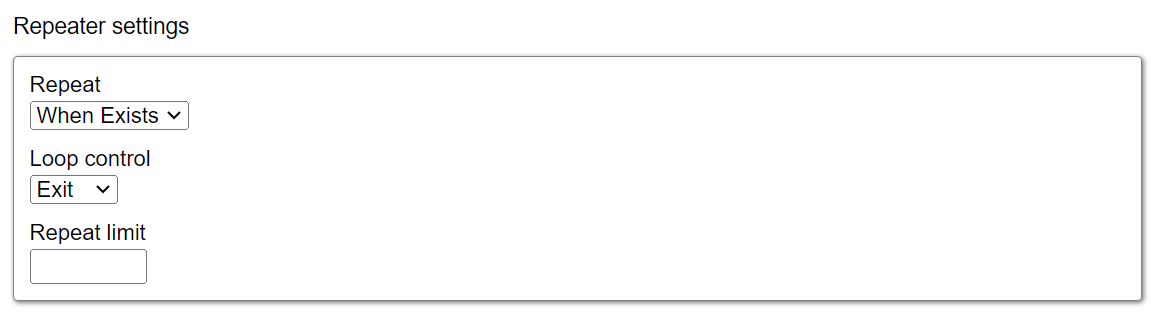
Repeater → Repeater Settings
The Repeater Settings section enables users to configure actions they wish to repeat, set limits and control looping behaviour.

Repeat: This option allows the user to specify the action they wish to perform on the selected web content.
When Exists: This option continues to repeat the action as long as a selected object is available for it to be performed on.
When New: This option repeats the action whenever a new object appears, instead of using the previously selected one.
Loop Control: This option enables the user to specify where to start or end the loop during pagination. The user must select this option from the available choices: Exit or Entry.
Exit: Evaluates the condition after the child commands have been executed for the first time.
Entry: Evaluates the condition before executing the child commands.
Repeat Limit: Specify the maximum number of times the loop should repeat.
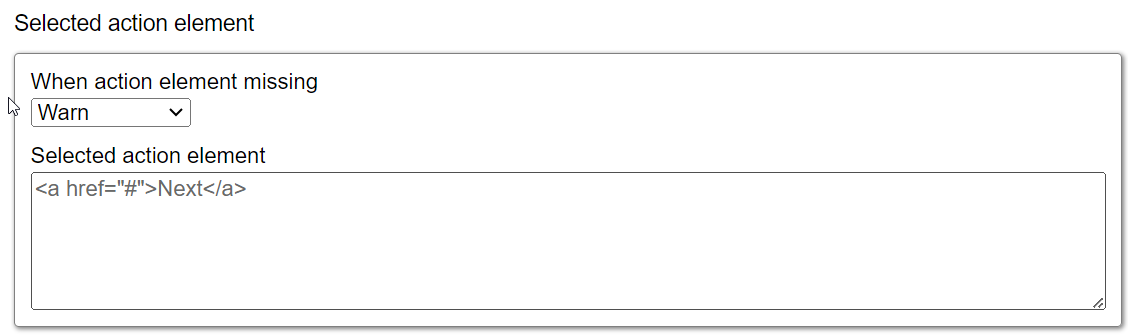
Action → Selected action element

When action element missing: This dropdown menu allows users to specify the agent's behavior when content is not found. The default option is Warn, which means the agent will log a warning message and continue executing the next command.
Fail: The agent will stop and return an error, or if there are parallel commands, it will log the error and move to the next parallel command.
Warn: The agent logs a warning but continues processing further commands.
Ignore: The agent neither logs an error nor a warning, and it skips any child commands, moving to the next parallel command.
Passthrough: The agent ignores the error but continues to execute the child commands.
Selected action element: This section displays the selected element that the command has selected on the current page. If no action element is selected or if the selection is missing, it will display the message "No selected content" inside this textbox. This textbox is not editable.
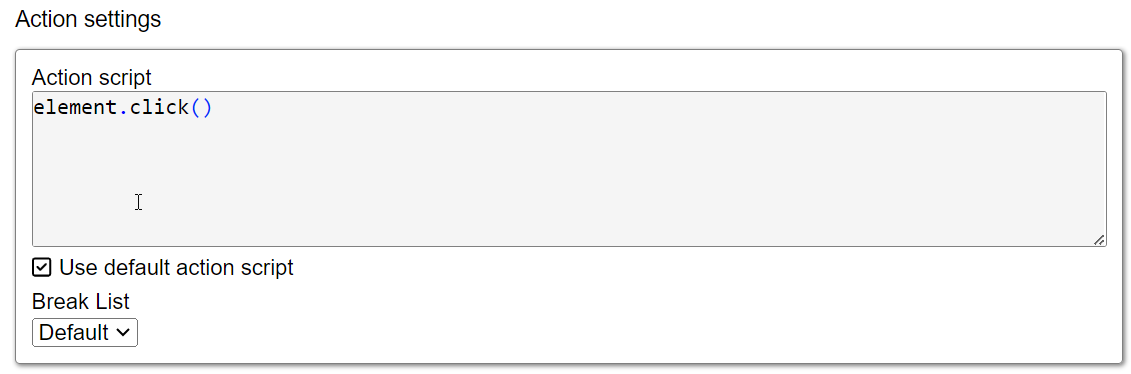
Action → Action Settings
The Action settings section determines the JavaScript actions to be performed using this command. Default value is ‘element.click()’. The user can also customize the actions after unchecking the ‘Use default action script’ checkbox.

Action Script: This pane defines the JavaScript actions that will be performed. Based on the selection in the form field, the actions are automatically generated by the command. A user can also manually use JavaScript actions post unchecking the ‘Use default action script’ checkbox.
Use default action Script: This check box determines if the automatically generated action is appropriate for the command or not. If a user wants to input different actions, then the user must uncheck the box and then input the actions in the ‘Action script’ manually.
Break List: Specifies whether the action breaks an HTML area. Actions that load a new page always break HTML areas. Its default value is set as ‘default’ that can be updated to ‘Yes’ or ‘No’ based on the page load.
Yes: Enables the Break List option.
No: Disables the Break List option.
Browser
Please refer to the “Browser” section for more insight.
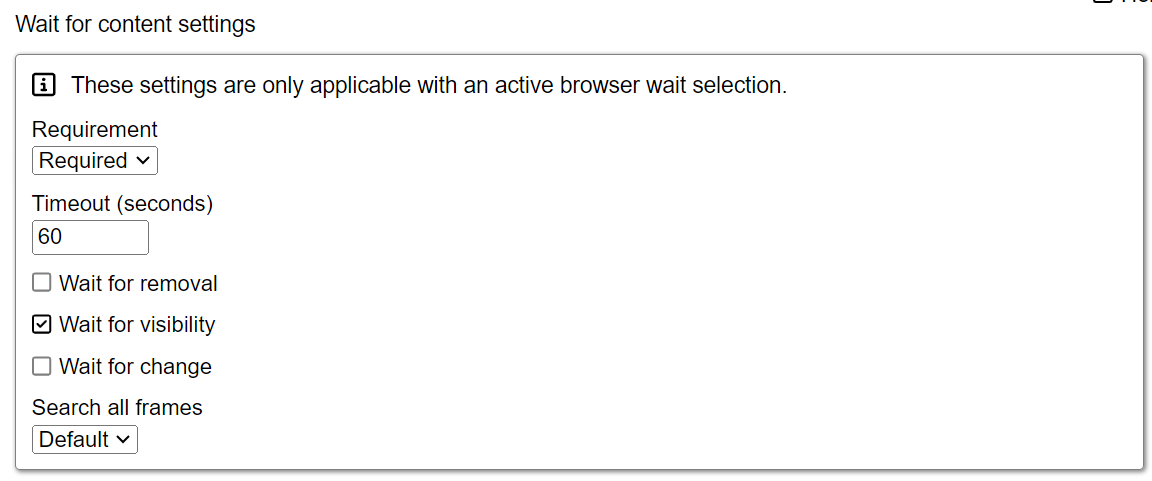
Wait for Content → Wait for Content settings
Wait for Content command can be used to wait for web content to appear on a web page or to wait for a specific URL to complete loading. When a Wait for Content command is configured to wait for web content, a web element must be selected in the web browser and the Wait for Content command's parent action command will wait until that web element is available on the web page.
These Wait for Content settings are only effective with an active browser wait selection, meaning they will only function with the current active web browser. The UI of the Wait for Content section also includes a note at the top indicating this requirement, as shown in the screenshot below:
Requirement: This option allows the user to specify their preference for how the command should handle waiting for content to appear or for a specific URL to fully load. From the dropdown menu, you can choose between 'Required', 'Optional', or 'No Wait' options. The default value is set to “Required”.

Required: The action command will focus on waiting for content to appear or for a specific URL to fully load. If the content doesn’t appear within the specified Wait for Content Timeout, the command will fail.
Optional: The action command is designed to wait for content to appear or for a specific URL to fully load. The parent action command will not fail if the content doesn’t appear within the specified Wait for Content Timeout.
No Wait: The parent action command is configured to complete as soon as the content appears, without waiting for it to fully load.
Timeout(seconds): The default number of seconds to wait between action to complete and page is parsed. The default value is 60 seconds. The user can update it as per his requirements.
Wait for removal: When enabled, this checkbox ensures the command waits until the selected element is removed from the page before continuing. It waits for the content to be removed rather than just being present. By default, this option is disabled.
Wait for visibility: This checkbox ensures that the command waits until the selected element is visible on the page before moving on to the next step. By default, this option is enabled.
Wait for change: When enabled, this checkbox waits until any change occurs on the page before proceeding to the next step. This option is enabled by default.
Search All Frames: This dropdown menu option specifies whether to wait for all frames on the page to fully load or not, ensuring that all content across multiple frames is loaded before continuing.
Default: Inherits the setting from the parent command.
Yes: Checks the URL of all frames and monitors all web requests that load content asynchronously.
No: It will Check only the selected frames.
Error Handling
Please refer to the “Error Handling” section for more insight.
Export
Please refer to the “Export” section for more insight.
